はじめに
CSSの"いろは"をご存知の方向けに実践の道筋を探るこの連載も第8回となりました。今回は table 絡みの2本立て。最後までよろしくお付き合いいただければ幸いです。
(いわゆる)段組について
CSS によるレイアウトを考えるとき、まず避けてとおれないのがこの段組です。タイトルにいわゆる とつけたのは、出版の世界で段組といえばふつう新聞のようなレイアウト、すなわち段から段へ文章がつながっていくレイアウトを指すからです。これに対し、ウェブデザインの世界で段組といえば、一般に縦長のナビゲーション領域と、同じく縦長の本文領域など、いくつかの縦長領域を横に並べたレイアウトを指します。本稿では、この後者の意味で「段組」という言葉を用います。
table による段組の利点
世の中には table を用いたレイアウト手法を目の敵にしている方もいらっしゃるとか。たしかに table は表組みのための要素であって、「table をレイアウトに用いると横スクロールが生じるなどの問題の種になる」といったことは W3C の著した勧告にも書かれています。
しかしながら、最初にこの要素を考案した Netscape の技術者がどう考えていたかは定かではありません。それに、長らく W3C の公式サイトがインデックスページを table 要素で段組していたのは有名な話。そんなことをしたら文書の内容が表形式で整理されたものと勘違いされないか? という疑問については、summary 属性に「これはレイアウト用のテーブルです」と書く……なんて素朴な回答を示していました。
現在に至るも、CSS による段組はしばしば最新のブラウザにおいてさえ希望通りの表示結果とならないのですが、じつはこれは仕様上の問題でもあって、ブラウザが進化すればそれですむというものではないのだから困りものです。
以下、具体的に検討してみましょう。
CSS で段組を実現する方法は、端的には position:absolute; と float の2種類しかありません。
position:absolute; を用いる手順は簡単です。(参考:第2回 補足解説)
- メインカラムとサブカラムを設定し、メインカラムに margin や padding を設定してサブカラムを配置する空白の領域を確保
- 空白領域にサブカラムを絶対配置(position:absolute;)
float を使うのはもっと簡単です。(参考:第2回 補足解説)
- float したいカラムに幅を指定
- 左右いずれかに float
問題になるのが「レイアウトの基準となる全体の幅」です。一般的には画面の大きさが全体の大きさとなります。すると、どうなるか。
- 絶対配置
- メインカラムに大きな画像などが含まれ、メインカラムの幅が高止まりする場合、サブカラムを絶対配置するべき空白領域が画面の外へ追いやられてしまいます。しかし絶対配置の基準は表示領域なので、メインカラムとサブカラムが重なって表示されます。対処法はあります。メインカラムとサブカラムを内包する要素に position:relative; などを指定し、配置の基準をデフォルト設定から任意の位置へ移動すればよいのです。ただしこれも万能の解決策とは言い難い。デフォルト設定をキャンセルする以上、何でも自分で設定する必要があります。慣れない内は作業の煩雑さに泣かされるでしょう。
- float
- float する要素の幅の合計が表示領域の幅を超えると、横に並べきれなくなった分が下へ回ります。つまり、表示が崩れる。画面サイズに対してパーセント値で指定していても、ダメですね。合計100%にしていると、計算機が各カラムの幅を計算する際の端数切上げ処理により実際には100%を突破し、最後に float したカラムが下へ回る問題はよく知られています。しかしこれは予測が立つし、合計95%程度にしておけばよいとわかっているのだからまだいい。やはり問題は画像です。画像の幅よりカラムの幅を小さくすることはできないので、何の気なしに入れた画像が、簡単に段組を壊してくれるわけです。
基本的には、ブラウザが横スクロールを避けようとする結果、問題が起きる。これは理に適っているといえばいえますが、実際には、横スクロールバーが発生しても、レイアウトを守ってくれた方がありがたいことが多いのです。
table 要素を用いたテーブルレイアウトだって、「崩れる」ことはあります。「妙なところに隙間が生じる」のが典型的症例でしょうか。けれども、右のものは右、左のものは左、そういった位置関係は崩れません。重なるとか右のものが下へいくといった、呆然とするようなひどい状態にはならない。table が表組みのための要素だと知っていれば当然のことと感得するわけですが、レイアウトの崩れを防ぐにも都合がよい性質です。
よくあるレイアウトに、段組にヘッダーとフッターを組み合わせたものがあります。これがなかなか難題であって、なかなか思うようにはいきません。しかし table を使えば、もちろん簡単です。全体を table に入れる必要はなく、段組の部分だけ table にすればよいのです。
Folio Vol.8 が table で段組を実現した理由
今回の Folio も私が製作実務を担当しています。となるとレイアウトは CSS で組むのが基本となります。しかしソースをご覧いただければお分かりの通り、段組は table で実現しています。前回は CSS で2段組を作ったのに、今回はなぜ? その答えが、「横幅可変のレイアウト」と「ナビゲーションが右にあるデザイン」なのです。
Folio はアクセシビリティへの配慮は最低限のレベルとし、主な閲覧環境において表示が崩れないことを重視して製作されています。だからテーブルレイアウトが多く採用されてきたのです。前回より実務担当者が私に交代しましたが、この方針は変わりません。私は編集長やデザイン担当者の示す完成図と、図に添えられた指示を再現することに全力を尽くすのみです。
前回は、横幅固定でした。だから、表示画面が小さければ横スクロールバーを出し、レイアウトを壊しません。そしてレイアウトを崩すような幅を持った画像の使用を厳禁としました。この2点の妥協により、安心して CSS で段組を実現したのです。しかし今回、編集長の指示は「横幅可変」でした。表示画面を小さくすればするほど、ブラウザは無理してでも横スクロールバーを出すまいとして頑張ります。一方、前回にはなかった大きなイラストが、今回は入ります。
相反する要求に応えるにはどうすればよいのか? イラストとナビゲーションが重なるのは NG ですし、非常に縦に長いナビゲーションが下へ回った場合の読みにくさも無視できません。
table を用いたレイアウトの大きな欠点は、ソース上の順序が必ず左セル→右セルの順だということです。Folio Vol.8 は作品数がべらぼうに多く、ナビゲーションは長大です。読み上げブラウザなどはソース上の順番に従って情報を伝えていきますから、本文の先に長大なナビゲーションがきたら飽き飽きしますね。その点、今回の指示では、本文が左、ナビゲーションは右でした。つまり、table を使っても、望ましい順序に内容を並べられるのです!
- 小まとめ
- デザインの崩れを招く要素が多い
- table を用いても望ましい内容記述順序を守れる
→table で段組してもよいのでは?
その他の注意点について述べます。
Folio の読者は、従来、ほとんど WinIE6 ユーザです。Folio Vol.8 の場合、WinIE6 では表示速度でも table の使用は問題になりません。シンプルに妥当な範囲内で用いる限り、table だから描画に時間がかかるという結論は導かれません。少なくとも私の環境では、明らかに私のサイトの方が表示に時間がかかります。古い携帯電話からアクセスするユーザが多い場合には table 厳禁といってもよいのですが、WinIE6 ユーザが大半のウェブサイトでは、程度の問題に帰着します。
table 最大の欠点は、リニューアルの際に HTML から書き直さねばならないことです。個人サイトに table レイアウトを勧めない理由は、私はほぼこの1点に限られると考えています。CSS ファイルを書き換えるだけではどうにもならない問題を抱えるため、デザインの99%を CSS でやりくりしていても、それを全部台無しにすることだといえます。ウェブログツールなどを用い、テンプレートから自動生成しているならよいのですが、大半のサイトはそうなっていませんよね。
Folio の場合は、一度発行したものについて、後からデザインを変更することがありません。
- ところで
- 偉そうなことを書いていて何ですけれども、プロフィール欄にテーブルを用いているのは、単なる出来心(?)。プロフィール欄は他の方に作成してもらったファイルを PHP で読み込んでいるのですが、外注するなら table の方がわかりいいだろう……と思ったのです。なぜそう思ったのか、もう思い出せません。恥ずかしい勘違いですね。
CSS による段組の利点
過去の連載で何度も書いてきたことですが、Strict HTML+CSS というデザイン手法は、基本的には「名を取って実を捨てる」といって悪ければ「真の実を取って、表面的な問題のあれこれには妥協していく」ことを意味します。(参考:第2回/第6回)
製作者の考案したデザインを閲覧者に絶対に押し付けたい、そしてそれが閲覧者のためでもあるのだ! と考えるのであれば、そういってかまわない状況であるならば、私は table を用いたレイアウトをむしろ勧めます。詳細はCSSを使うわけや自動で CSS デザインに変換するツールは実現可能かなどの記事に譲りますが、CSS を使う積極的な意味はほとんどありません。HTML を正しく用いる意義に賛同しつつ、製作者のデザイン欲を満たすには CSS を用いるしかないだけのこと。
多くの場合、HTML への配慮など自己満足の領域(実際にそれで恩恵を受ける人が一人でもいるだろうか? 可能性の話ではなく)だし、一定の節度を守っていれば、ユーザスタイルシートや音声系ブラウザの利用者(の大半)にだって迷惑にならない table の使い方はあるのです。それが可能な場合、わざわざデザインの崩れやすい CSS を用いる意味があるのかどうか、今一度、考えてみるべきだと私は思います。
さて、CSS を使って段組する意味は何か。
最大の利点は、デザインの指定が CSS ファイルだけで完結することです。ナビゲーションのカラムを本文カラムの右に置くか、左に置くか。CSS ファイルを書き換えるだけで、巨大なサイトであっても一瞬でデザインを変更できます。
そして、例えばナビゲーションのカラムを本文カラムの右にも左にも配置できるということは、レイアウトに関係なくソース上の登場順序を「本文→ナビゲーション」とできるわけです。もっとも、実際にはそう簡単ではなく、ソース上の登場順序に起因するデザインの制約は存在しますが……これは今後の連載で取り上げる課題といたしましょう。
- 補注
- 私は必ずしも本文の前にナビゲーションを置くことを否定しません。あまり長大なものならともかく、最低限のナビゲーションは、むしろ先に配置すべきだと思っています。なぜなら、邪魔にならない程度のものであれば、むしろ「こんなナビゲーションが用意されていますよ」という情報は、本文を読む前に知らされた方が閲覧者に都合がよいと考えるからです。
- 私はしばしば、本文を最後まで読まずに他のページへ移動します。本文の後にしかナビゲーションが登場しないのでは、そういった場合に困るでしょう。文書の先頭に戻ればナビゲーションがあるぞ、と思いながら読めば(聞けば)、途中で飽きたときに迷わずナビゲーションに到達できるでしょう。
- よく、文書の最後の方に登場するナビゲーションを絶対配置で画面の上の方に表示するデザインを目にしますが、これはおかしいと思う。目の見える人が、ページの最上部にナビゲーションのあることを確認して安心する、それを便利に思うとするならば、目の見えない人だってそうだと考えるべきなんじゃないか。
いつもと同じまとめ
HTML ファイルは、ソースを見れば明らかなように、一直線にデータが並ぶ構造となっています。視覚系ブラウザにおける表示結果はどうあれ、本質的には1段組なのです。策を弄して段組などし、複線的な情報の提示を行うことには、本質的に無理があるといえます。だから、すべての欠点を避ける夢のような方法は存在しないと心得るべきでしょう。CSS を使っても table を使っても、基本的な問題の構造からは逃れられません。
この連載において、私は何度も、HTML の考え方に反することは、いわゆる「正しい CSS デザイン」の範疇では実現できない、と説明してきました。段組は、非常に多くの方が希望するデザイン要素ですが、HTML は段組と相容れないものです。だから、CSS で無理に段組を作ろうとしても、必ず障害が立ちふさがります。
その意味で、少なくとも段組についていえば、table を用いることを全面的には却下しかねますし、むしろ table に有利な点がいくつもあるのが実情です。
ただし、デザインを一部であれ HTML に委ねてしまうことは、文書構造の明示と装飾指定の分離によるメリットを捨てることを意味します。とくにサイトのリニューアルという場面で、決定的な問題を生じます。このデメリットとメリットをよく考えて、いかに段組を実現するか、あるいはそもそも段組をするか否かを決定してほしいと思います。
排除すべきテーブルレイアウト
table を用いたレイアウト手法を全否定しない、というのが今回の記事でしたが、しかし世間の大半のテーブルレイアウトはくだらないですね。全然、その必要性のないところでテーブルを使っているわけです。
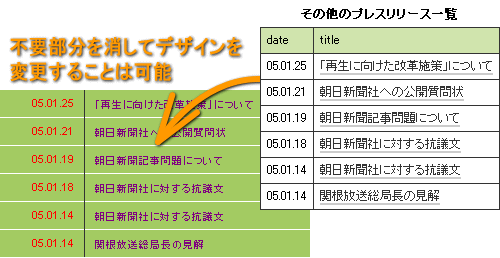
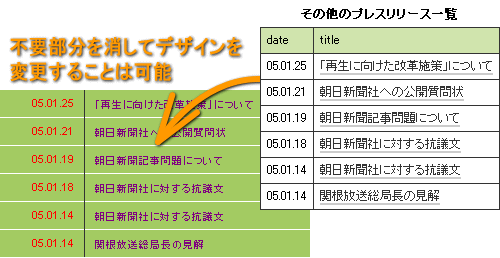
参考事例として、今回は、最近何かとお騒がせの NHK VS 朝日新聞、その NHK 側の広報サイトを CSS デザインで作り直します。
- 原本
- 表示結果

- HTML
<html>
<head>
<title>NHK広報の窓</title><meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta name="keywords" content="NHK, 日本放送協会">
<meta name="copyright" content="2003 NHK">
<link rel="stylesheet" type="text/css" href="style.css">
<style type="text/css">
<!--
a:link {
color: #333333;
}
.style1 {color: #FF0000}
-->
</style></head>
<body leftmargin="0" topmargin="0" background="back_t.htm" bgcolor="#ffffff" marginheight="0" marginwidth="0" text="#000000">
<table border="0" cellpadding="0" cellspacing="0" height="100%" width="100%">
<tbody><tr>
<td align="center" height="132"><table border="0" cellpadding="0" cellspacing="0" width="780">
<tbody><tr>
<td bgcolor="#333333"><img src="space.gif" height="1" width="1"></td>
<td align="left" width="778"><img src="title_other.gif" alt="その他のプレスリリース" usemap="#Map" border="0" height="132" hspace="5" width="635"></td>
<td bgcolor="#333333"><img src="space.gif" height="1" width="1"></td>
</tr>
</tbody></table></td>
</tr>
<tr>
<td align="center" bgcolor="#d0e4ad" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="780">
<tbody><tr>
<td rowspan="2" bgcolor="#333333" width="1"><img src="space.gif" height="22" vspace="5" width="1"></td>
<td align="right" bgcolor="#a3cb62" height="32" width="168"><span class="info style1"><font size="-1">05.01.25
</font></span></td>
<td bgcolor="#333333" width="1"><img src="space.gif" height="1" width="1"></td>
<td bgcolor="#a3cb62" width="609"><span class="info"><font size="-1"> <a href="#"><font size="-1">「再生に向けた改革施策」について</font></a></font></span></td>
<td rowspan="2" bgcolor="#333333" width="1"><img src="space.gif" height="1" width="1"></td>
</tr>
<tr>
<td bgcolor="#ffffff"><img src="space.gif" height="1" width="1"></td>
<td bgcolor="#333333"><img src="space.gif" height="1" width="1"></td>
<td bgcolor="#ffffff"><img src="space.gif" height="1" width="1"></td>
</tr>
</tbody></table>
<table border="0" cellpadding="0" cellspacing="0" width="780">
<tbody><tr>
<td rowspan="2" bgcolor="#333333" width="1"><img src="space.gif" height="22" vspace="5" width="1"></td>
<td align="right" bgcolor="#a3cb62" height="32" width="168"><span class="info style1"><font size="-1">05.01.21
</font></span></td>
<td bgcolor="#333333" width="1"><img src="space.gif" height="1" width="1"></td>
<td bgcolor="#a3cb62" width="609"><span class="info"><font size="-1"> <a href="#">朝日新聞社への公開質問状</a></font></span></td>
<td rowspan="2" bgcolor="#333333" width="1"><img src="space.gif" height="1" width="1"></td>
</tr>
<tr>
<td bgcolor="#ffffff"><img src="space.gif" height="1" width="1"></td>
<td bgcolor="#333333"><img src="space.gif" height="1" width="1"></td>
<td bgcolor="#ffffff"><img src="space.gif" height="1" width="1"></td>
</tr>
</tbody></table>
<table border="0" cellpadding="0" cellspacing="0" width="780">
<tbody><tr>
<td rowspan="2" bgcolor="#333333" width="1"><img src="space.gif" height="22" vspace="5" width="1"></td>
<td align="right" bgcolor="#a3cb62" height="32" width="168"><span class="info style1"><font size="-1">05.01.19
</font></span></td>
<td bgcolor="#333333" width="1"><img src="space.gif" height="1" width="1"></td>
<td bgcolor="#a3cb62" width="609"><span class="info"><font size="-1"> <a href="#">朝日新聞記事問題について</a></font></span></td>
<td rowspan="2" bgcolor="#333333" width="1"><img src="space.gif" height="1" width="1"></td>
</tr>
<tr>
<td bgcolor="#ffffff"><img src="space.gif" height="1" width="1"></td>
<td bgcolor="#333333"><img src="space.gif" height="1" width="1"></td>
<td bgcolor="#ffffff"><img src="space.gif" height="1" width="1"></td>
</tr>
</tbody></table>
<table border="0" cellpadding="0" cellspacing="0" width="780">
<tbody><tr>
<td rowspan="2" bgcolor="#333333" width="1"><img src="space.gif" height="22" vspace="5" width="1"></td>
<td align="right" bgcolor="#a3cb62" height="32" width="168"><span class="info style1"><font size="-1">05.01.18
</font></span></td>
<td bgcolor="#333333" width="1"><img src="space.gif" height="1" width="1"></td>
<td bgcolor="#a3cb62" width="609"><span class="info"><font size="-1"> <a href="#">朝日新聞社に対する抗議文</a></font></span></td>
<td rowspan="2" bgcolor="#333333" width="1"><img src="space.gif" height="1" width="1"></td>
</tr>
<tr>
<td bgcolor="#ffffff"><img src="space.gif" height="1" width="1"></td>
<td bgcolor="#333333"><img src="space.gif" height="1" width="1"></td>
<td bgcolor="#ffffff"><img src="space.gif" height="1" width="1"></td>
</tr>
</tbody></table>
<table border="0" cellpadding="0" cellspacing="0" width="780">
<tbody><tr>
<td rowspan="2" bgcolor="#333333" width="1"><img src="space.gif" height="22" vspace="5" width="1"></td>
<td align="right" bgcolor="#a3cb62" height="32" width="168"><span class="info style1"><font size="-1">05.01.14
</font></span></td>
<td bgcolor="#333333" width="1"><img src="space.gif" height="1" width="1"></td>
<td bgcolor="#a3cb62" width="609"><span class="info"><font size="-1"> <a href="#">朝日新聞社に対する抗議文</a></font></span></td>
<td rowspan="2" bgcolor="#333333" width="1"><img src="space.gif" height="1" width="1"></td>
</tr>
<tr>
<td bgcolor="#ffffff"><img src="space.gif" height="1" width="1"></td>
<td bgcolor="#333333"><img src="space.gif" height="1" width="1"></td>
<td bgcolor="#ffffff"><img src="space.gif" height="1" width="1"></td>
</tr>
</tbody></table><table border="0" cellpadding="0" cellspacing="0" width="780">
<tbody><tr>
<td rowspan="2" bgcolor="#333333" width="1"><img src="space.gif" height="22" vspace="5" width="1"></td>
<td align="right" bgcolor="#a3cb62" height="32" width="168"><span class="info style1"><font size="-1">05.01.14
</font></span></td>
<td bgcolor="#333333" width="1"><img src="space.gif" height="1" width="1"></td>
<td bgcolor="#a3cb62" width="609"><span class="info"><font size="-1"> <a href="#">関根放送総局長の見解</a></font></span></td>
<td rowspan="2" bgcolor="#333333" width="1"><img src="space.gif" height="1" width="1"></td>
</tr>
<tr>
<td bgcolor="#ffffff"><img src="space.gif" height="1" width="1"></td>
<td bgcolor="#333333"><img src="space.gif" height="1" width="1"></td>
<td bgcolor="#ffffff"><img src="space.gif" height="1" width="1"></td>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table>
<map name="Map"><area shape="rect" coords="3,4,162,33" href="#" alt="NHK広報の窓"></map>
</body>
</html> - CSS
a:link{text-decoration:none}
a:active{text-decoration:none}
a:hover{text-decoration:none}
a:visited{text-decoration:none}
.Kdate {font-size:9pt; line-height:11pt; font-family:"Osaka", "MS Pゴシック", "MS ゴシック";}
.Ktitle {font-size:9pt; line-height:12pt; font-family:"Osaka", "MS Pゴシック", "MS ゴシック";}
.Klead { font-size:9pt; line-height:16pt; font-family:"Osaka", "MS Pゴシック", "MS ゴシック";}
.Wnew { font-size:9pt; line-height:14pt; font-family:"Osaka", "MS Pゴシック", "MS ゴシック";}
.Date { font-size:9pt; line-height:12pt; font-family:"Arial", "Helvetica", "sans-serif";}
.Info { line-height:1.4em; font-family:"Osaka", "MS Pゴシック", "MS ゴシック";}
.sample { vertical-align:baseline;}
「いったい何だって、こんな複雑なテーブルの組方をしているんだろう」と不思議に思うわけですけれども、よく見ていけば、その意図はつかめます。
- 全体をテーブルで構成しているのは、背景を白と薄い緑に塗り分けるためです。
- 中身のない細かいセルを多用しているのは、テーブルで1ピクセルの線を作り出すためです。
これらを CSS で再現するのは、比較的簡単な課題といってよいでしょう。
- 白い部分の高さが不定であれば、私も頭を抱えるところでしたが、幸い白い部分の高さは画像の高さに揃えられています。もちろん SVG など用いられているはずもなく、シンプルな GIF 形式の画像ですから、高さはピクセル固定です。であれば、単に body 要素に帯状の白い背景画像を指定すればよさそうですね?
- 1px の実線は border プロパティで簡単に再現できます。問題は、線の数と種類がちょっと多いこと。しかしよくよく考えてみれば……。
思わせぶりな書き方をしましたが、線の非常に多いデザインには、たいてい何らかの意味があります。そこを考えれば、答えはすぐそこです。
そう、今回の記事が伏線になっているわけですけれども、表は表としてマークアップすればいいのではないですか。枠線の多用されたデザインを見たとき、「こんなの CSS で再現しようと思ったら大変だな」と思う。けれども、その無数の枠線が、まさに表を表らしく見せるためのものだと気付きさえすれば? 素直に表を表としてマークアップすれば、今回の課題を再現するのは簡単です。
- 改善案
-
多くの視覚系ブラウザにおいて、JavaScript の実行を許可している場合、右上に代替 CSS を切り替えるセレクトボックスが出現します。step 1 から順に切り替えていくことで、CSS を書き足して元のデザインを再現していく手順が理解できます。各ステップは、下記の CSS ファイル全内容の中にコメントで区切って示してありますので、ご確認ください。
- 表示結果

- HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
<meta http-equiv="content-type" content="text/html; charset=Shift_JIS">
<meta http-equiv="content-script-Type" content="text/javascript">
<meta http-equiv="content-style-Type" content="text/css">
<title>NHK広報の窓 その他のプレスリリース</title>
<link rel="stylesheet" type="text/css" media="screen,tv" href="nhk.css" title="nhk">
<script type="text/javascript" src="csskks.js" charset="Shift_JIS"></script>
</head>
<body>
<h1><map name="koho"><area shape="rect" Coords="1,1,162,30" href="#" alt="NHK広報の窓" title="NHK広報の窓"></map><img src="title_other.gif" alt="その他のプレスリリース" title="その他のプレスリリース" width="635" height="132" usemap="#koho"></h1>
<table summary="その他のプレスリリースについて発表日とタイトルをまとめた。">
<caption>その他のプレスリリース一覧</caption>
<thead><tr><th>date</th><th>title</th></tr></thead>
<tbody><tr><th>05.01.25</th><td><a href="#">「再生に向けた改革施策」について</a></td></tr>
<tr><th>05.01.21</th><td><a href="#">朝日新聞社への公開質問状</a></td></tr>
<tr><th>05.01.19</th><td><a href="#">朝日新聞記事問題について</a></td></tr>
<tr><th>05.01.18</th><td><a href="#">朝日新聞社に対する抗議文</a></td></tr>
<tr><th>05.01.14</th><td><a href="#">朝日新聞社に対する抗議文</a></td></tr>
<tr><th>05.01.14</th><td><a href="#">関根放送総局長の見解</a></td></tr></tbody>
</table>
</body>
</html> - CSS
/* step 0 ここまで */
*
{margin:0; padding:0; font-size:100%; font-family:"Osaka","MS Pゴシック","MS ゴシック"; font-weight:normal;}
body
{background:#d0e4ad url(white.png) repeat-x left top;}
/* step 1 ここまで */
h1,table
{margin:0 auto; border-right:1px solid #333; border-left:1px solid #333;}
h1
{width:776px;}
img
{border:none; vertical:align:bottom;}
table
{width:778px; background:#a3cb62; border-collapse:collapse;}
/* step 2 ここまで */
caption,thead
{display:none;}
th,td
{border-bottom:1px solid #fff; font-size:small;}
th
{border-right:1px solid #333; width:153px; padding-right:10px; font-family:"Arial","Helvetica","sans-serif"; color:#f00; text-align:right;}
td
{padding:10px 10px 5px;}
/* step 3 ここまで */
a:link
{color:#333;}
a:link,a:visited,a:hover,a:active
{text-decoration:none;}
/* nhk ここまで */
CSS の分量は少し増えましたが、HTML が4分の1近くにまでスリム化できたので、全ソースの分量は原本の3分の1程度になりました。HTML は本来、スッキリしたものだということが、よくわかるマークアップになったと思います。
書いて消して
今回、CSS に特別の工夫はありません。最初にブラウザのデフォルトスタイルを殺すのは、もはやおなじみの手順ですね。(参考:第1回)
唯一、table 要素への border-collapse:collapse; (「セルとセルの枠線を結合し連続的に表示せよ」という指定)が気付きにくいところ。これを怠ると、th 要素と td 要素に border-bottom:1px solid #fff; と指定しても連続的につながらず、セル間に隙間ができてしまいます。border-collapse:collapse; はマイナーなプロパティと値のセットですが、table の装飾では定番の指定なので、この機会にぜひ覚えてください。

注意していただきたいのは、CSS の工夫ではなくて、table の処理です。
「本来、表はどのように組まれるべきか」という考え方があります。結果としてのデザインを再現するだけなら、たしかにプレスリリース一覧の表に caption 要素や thead 要素は不要です。けれども、代替 CSS として示した「table」のようなデザイン(改善案の CSS 切替ボックスから選択できます/ぜひご確認ください)において、表をきちんとマークアップしていたか否かによって、表示結果のわかりやすさが大きく異なってきます。
あるものを隠すのは CSS の得意技、display:none; 一発です。けれども、装飾される要素を、きちんとそれらしく装飾した時、一度は隠された内容が意味を持ってきます。
まとめ
なんだかんだいって、たいていのテーブルレイアウトには意味がなく、table を排除して CSS でデザインし直した方がスッキリします。しかし表を表としてマークアップするのは当然です。ただしそのとき、デザインの再現においては無用の部分も、ある程度作り込んでおくことをお勧めします。
というわけで、今回の記事はお終いです。どうもありがとうございました。
Back Issue
- 第1回
- 第2回
- 第3回
- 第4回
- 第5回
- 第6回
- 第7回
 |
 徳保隆夫 徳保隆夫- 今年はネット離れして、仕事をもうちょっとまじめに頑張りたいです。入社以来、ちょっとサボりすぎてました。
- URL:趣味のWebデザイン
|
|